- Details
- Written by M. Kanev
- Last Updated: 05 November 2014
- Created: 14 June 2013
- Hits: 9308
This article is to describe how to effectively override Joomla components, modules and plugins CSS styles and in particular how this applies to Taxi Booking system for Joomla.
First let me start with something easy: each Joomla component, module and sometimes plugin has it's own CSS file (unless poorly written with inline CSS which will not be in the scope of this article). The CSS rules in those CSS files may, and usually do, conflict with CSS rules set by your Joomla template's CSS.
Fortunately there is a quite easy solution of this problem although it requires a bit of work on your part. But keep in mind that Templates and components and modules are usually created by different developers and tested in different environments and therefore may have never been seen to work together until you install them on your website. So a little bit of work on your part may need to be involved to "polish that apple" - make your website look and feel beautiful.
Now hands on the problem.
I have been asked many times how to solve Taxi Booking CSS issues? First of course, you need to find what is causing the problem and where it is in the code? As dreadful as this may sound, it is in fact very simple. Use a web development tool, freely available and sometimes even integrated into any modern browser. For the purpose of this article I will refer to Mozilla's Firefox Firebug which you have to download as an add on, but you may have the same success with the integrated "Inspect element" tool in Chrome, "Inspect element" tool in Safari and "developer tools" in Internet Explorer (much harder to work with).
Assuming that you have Firebug installed in your Mozilla browser, you will have to pick the element of your page that does not look so nice and you would like to inspect and correct and right click your mouse on top of it. You will see a pop up menu coming up and usually right at the bottom of it a selection available called "Inspect Element with Firebug", click on that item and you will see the Firebug panel come up on your screen. I am not going to go into detail of Firebug use as there is tons of information available online but for those of you who are interested to learn more here is the Firebug getting started link: https://getfirebug.com/enable and there are tons of videos on YouTube that you can watch: http://www.youtube.com/results?search_query=firebug
Now, not always with the first click you will get the correct HTML element that needs fixing and you will have to move through the elements a bit but once you get used to it you will be able to find what you are looking for very easy. Keep in mind that usually HTML elements are nested in DIV tags - don't be scared of this jargon, if you own a website you must get used to HTML and CSS terms anyway.
After you find the HTML element that you need to change CSS for you will have to browse through the CSS rules that shape this element. If you are familiar with Firebug then you know what I am talking about, if not please read the Firebug guide above.
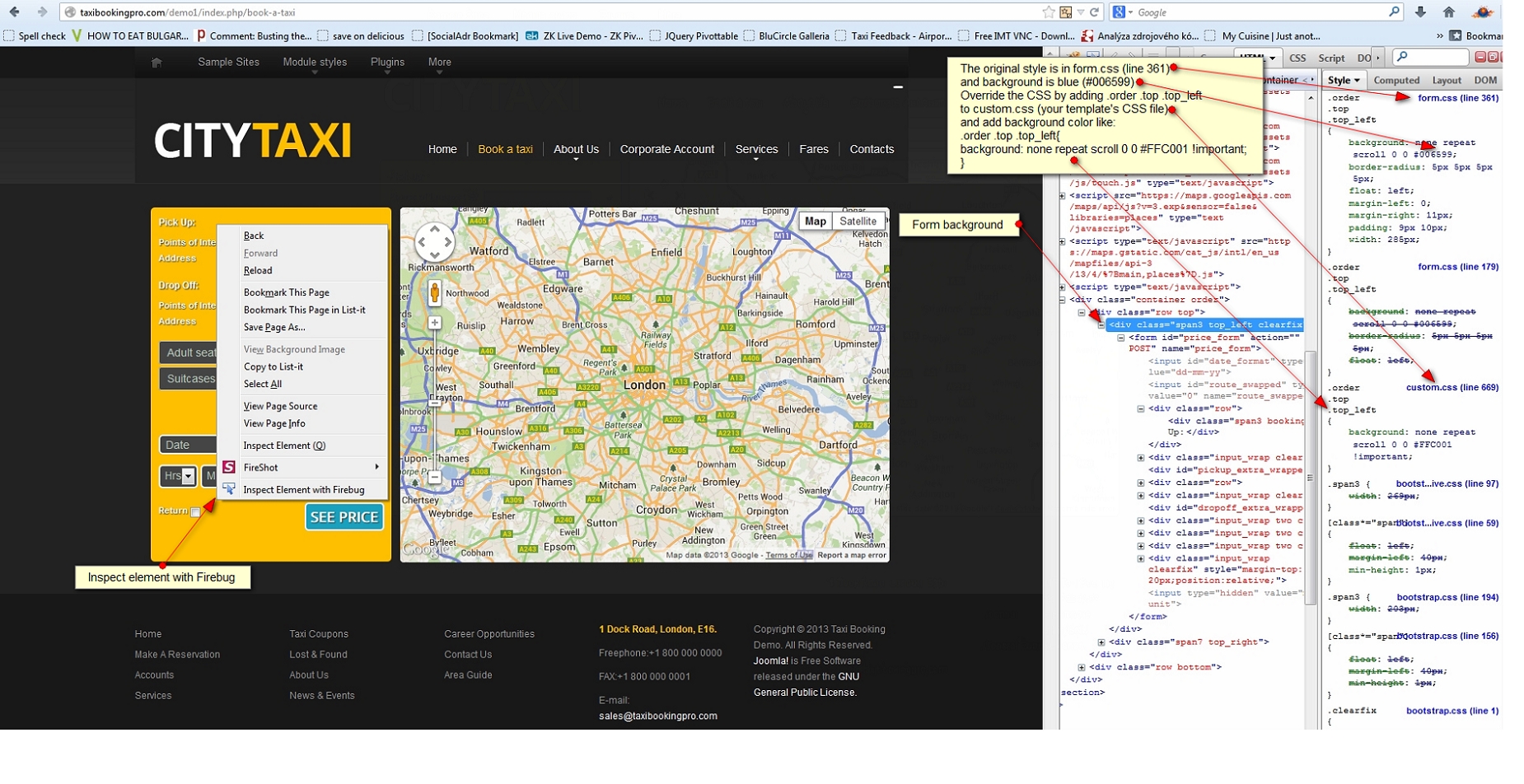
In this next image I have tried to give you a visual of Taxi Booking, Firebug and changes necessary to change Taix Booking's main form background.

The original style of .order .top .top_left is in form.css (line 361) which is a CSS file in the Taxi Booking component folder
and background is blue (#006599)
Override the CSS by adding .order .top .top_left
to custom.css (your template's CSS file)
and add background color like:
.order .top .top_left{
background: none repeat scroll 0 0 #FFC001 !important;
}
This example shows how to successfully override a CSS rule without touching the original CSS file which is important because regularly updated components like Taxi Booking will override their own files with each new update, so you will have to preserve your changes and make sure that your website looks the same after each Taxi Booking update.
In the above example take a close look at the "!important" element of the CSS rule.
!important - means that this rule will be applied to the browser for this element no matter in which order the CSS files are loaded in the page (your template CSS may load before Taxi Booking CSS or vise verse)
Another important thing to remember is that you have to clear your browser's cache after you re-upload your CSS file to your server. I have been asked many times why the changes don't work? and it was usually because of an old cache. Easiest way to do it on a Windows machine and Mozilla Firefox browser (works on other browsers as well) is to hold down Shift button and click on the Refresh button at the end of your browser's address bar.
Now hands on Taxi Booking's CSS:
Most of Taxi Booking's styles that you will ever need to alter are in form.css but following the above example please override them properly - always add CSS rules to your Joomla template CSS file and use the !important attribute to make sure that they work.
Using Firebug or similar tool you can find the CSS style rule that needs altering and best of all you can test your theories right on the page you are browsing.
For example you have found out that ".order .top .top_left .input_wrap .controls .span2.inputbox" controls the input boxes of the form and you would like to change their background color.
Add .order .top .top_left .input_wrap .controls .span2.inputbox to your template CSS and add eg. "background-color: #333 !important;", you can change #333 with any color that will fit your template.
.order .top .top_left .input_wrap .controls .span2.inputbox{
background-color: #333 !important;
}
